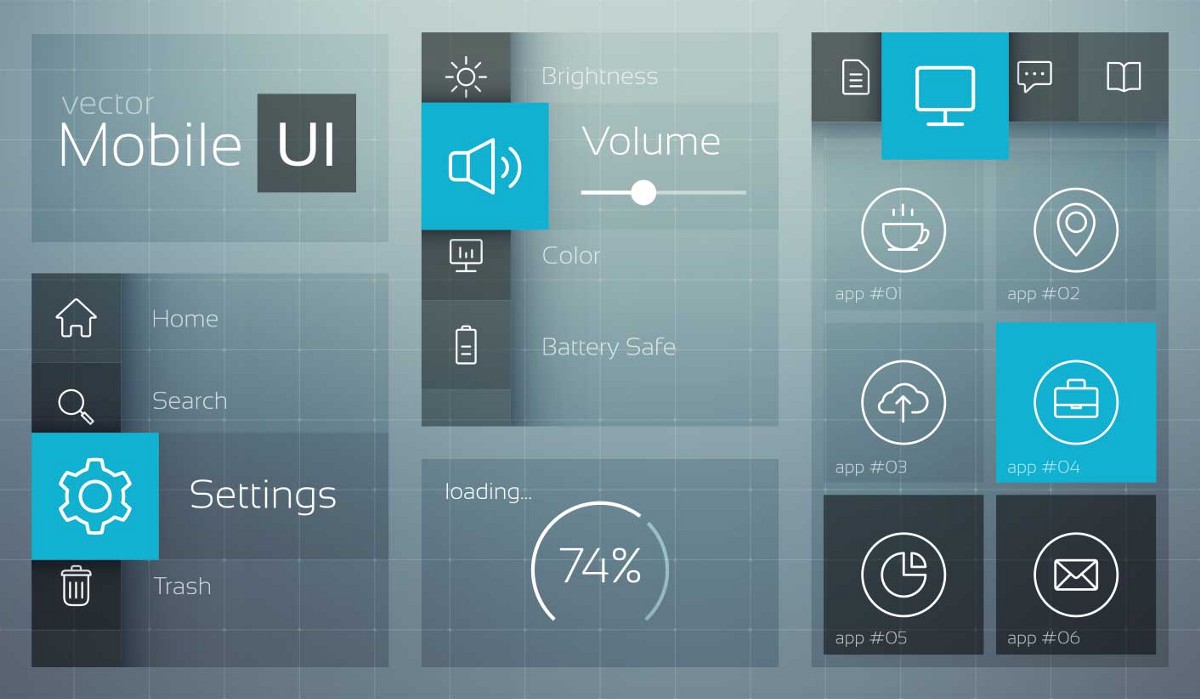
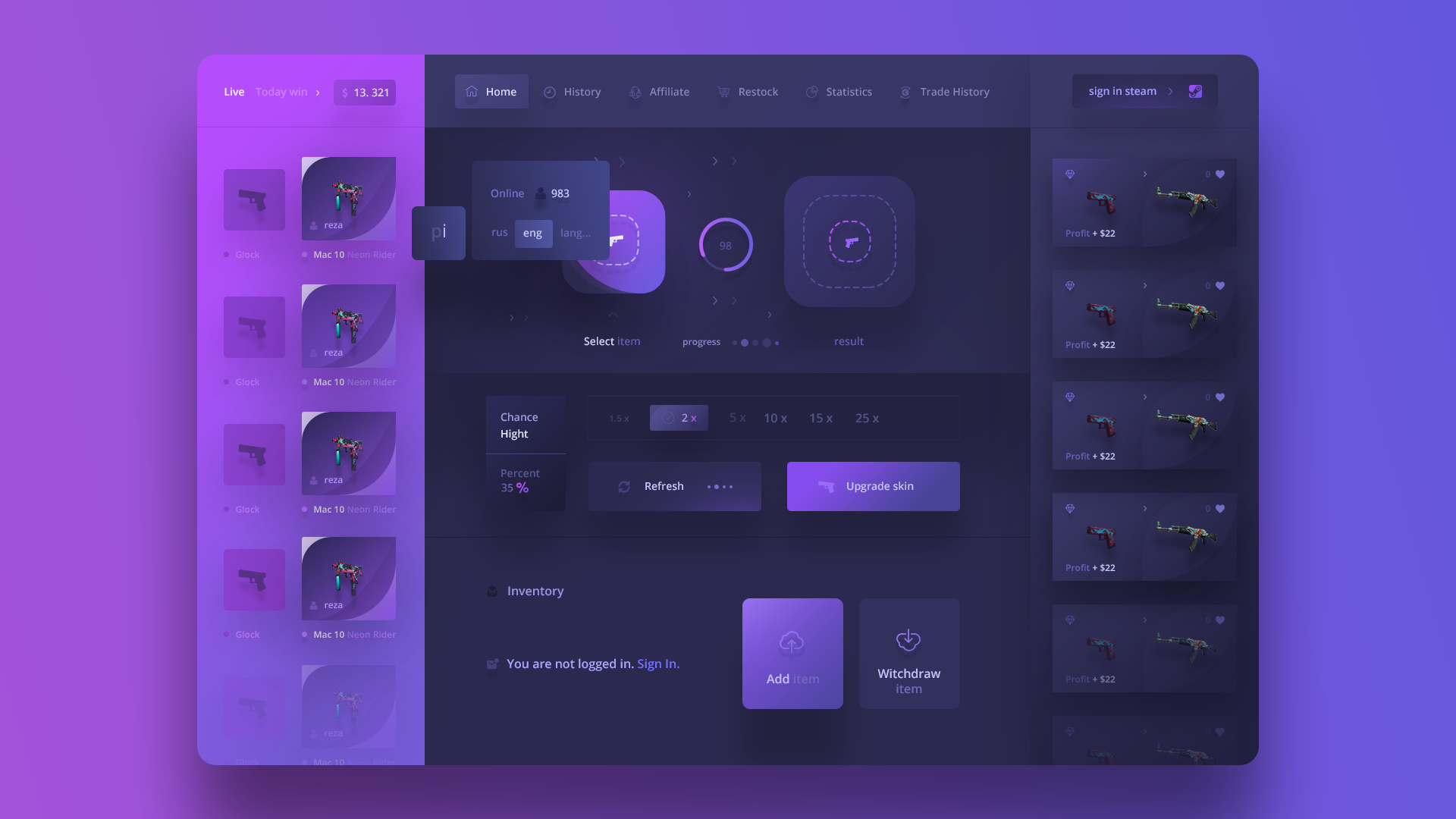
An interface is a set of tools that allows the user to interact with a program. In a broader sense, the term refers to any tools for interfacing between different systems and entities. Often on https://telegram-store.com/catalog/product-category/channels/technologies spoken of as a graphical interface is the appearance of a website, program, or application.
The rule of 5 seconds in user interaction design
The user takes more or less this time to form an initial opinion of the website. It’s very short, but it’s enough time to accept or reject the site being viewed.
If you want to test which page elements are memorable and which need improvement, use a 5-second test on potential users. The results can help you improve the performance of the Web site.
Responsive Web Design (RWD)
User experience is the most important thing, so creating an adaptive website is a key element of user interaction planning. Google introduced the Mobile First Index a while back, which means that websites that display well on both desktop and mobile devices rank higher in the search engine.
An adaptive website is a website whose look and layout automatically adapts to the size of the browser window on desktop and mobile devices.
Call to Action (CTA)
Get users to take action with a clever call to action. If you want to get more orders or build a mailing list, you need to take the time to develop an effective call to action.
A CTA is another way for a user to navigate a website. A well-designed call to action will undoubtedly increase the conversion rate of your site.
The psychology of color
It’s no secret that different colors evoke certain emotions in the recipient. Before you use a color palette, you should think about what you will use a particular color for – this is one of the foundations of a good user experience. A great example is choosing a color for a CTA button: green can stimulate a click, while red can have unpleasant consequences.
Accessibility
Otherwise, it’s a characteristic of a product that suggests its intended use. In the case of interface design, a great example would be the convexity of the buttons, suggesting that they are clickable. Suggest a path for the user to follow in order to navigate the site efficiently.